Réaliser l’UX le matin, et l’UI l’après-midi.
Sacré programme.
Présentation du projet
Notre objectif était de retravailler le site Atmo Auvergne Rhône Alpes, d’un point de vue graphique et ergonomique afin d’en améliorer la navigation et l’accès aux informations disponibles.
Lien vers le site lors du projet (mis à jour depuis)
Constat graphique
- Retravailler la partie graphique et ergonomique de la page d’accueil et améliorer la navigation vers les infos importantes.
- Revaloriser l’espace “Articles” sans en faire un enjeu majeur. (+ lisible et + compréhensible)
- Mettre en avant l’affichage du commentaire quotidien sur la carte. (+ intuitif)
- Retravailler le menu améliorer la navigation tout en prenant compte des différents parcours utilisateurs possibles
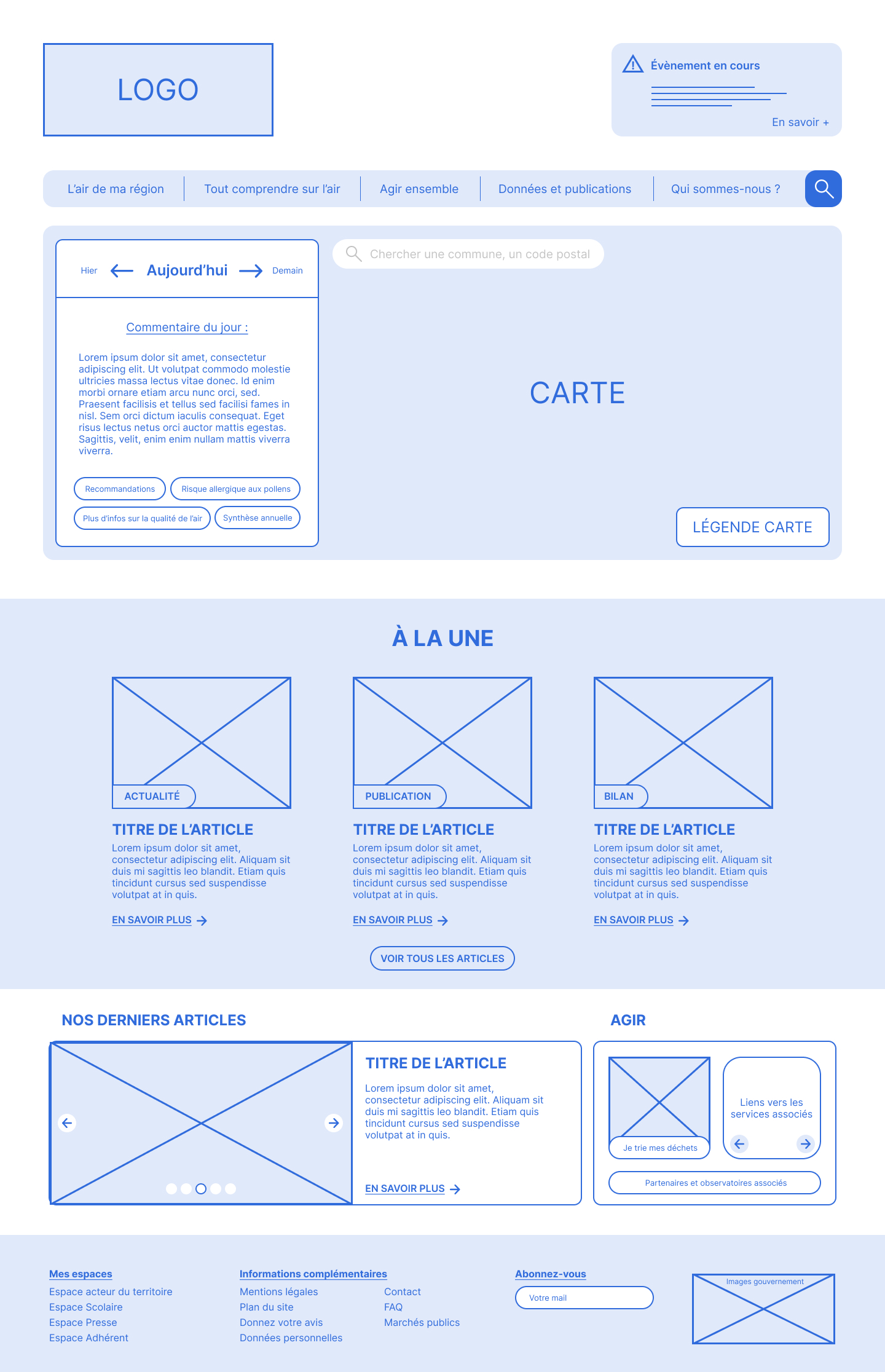
Maquettes UX


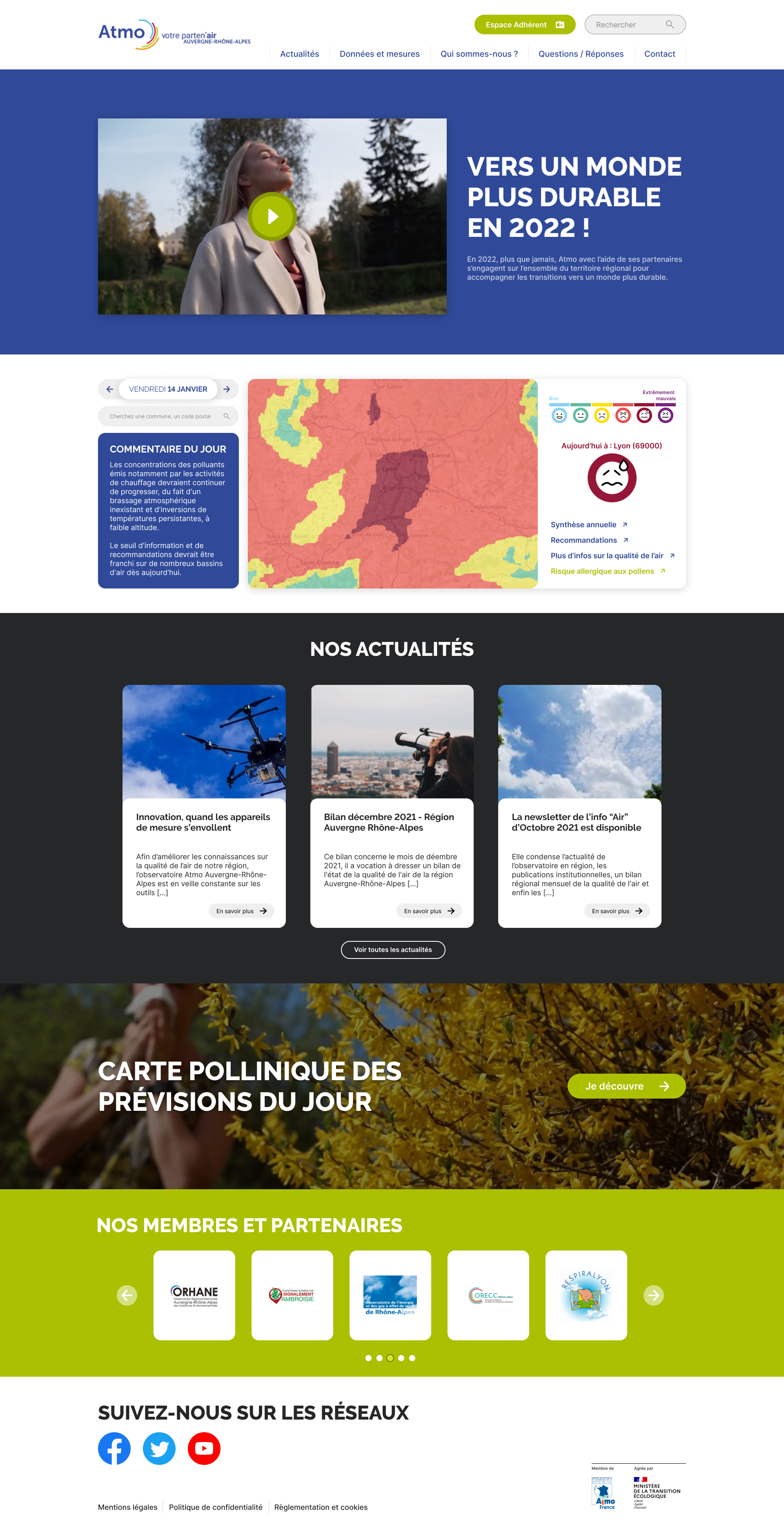
Choix graphiques

Les couleurs se basent sur celles issues de la charte graphique de l’association, elles ont étés légèrement retravaillées pour être plus visibles entre elles.
Les deux polices choisies sont Raleway pour les titres et Inter pour les corps de texte. Raleway est déjà présente sur le site ATMO France et semble être celle qui accompagne leurs derniers visuels.
Pour le corps de texte j’ai décidé de partir avec Inter, cette police est faite pour le web afin d’apporter une lisibilité excellente même sur des petites cases.
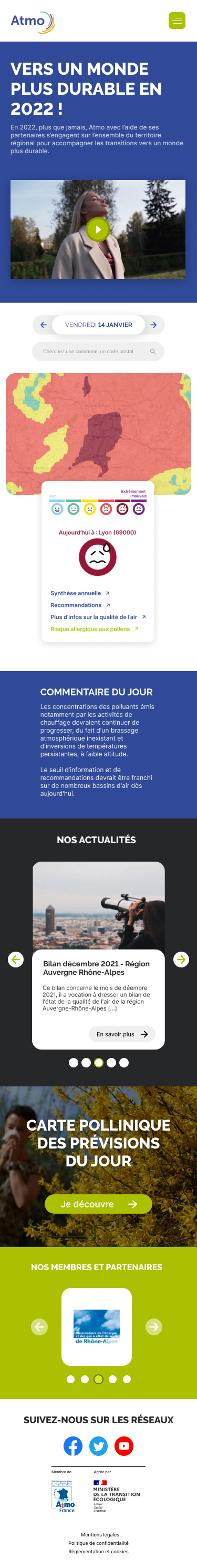
Maquettes UI


Projet réalisé en janvier 2022